Search results for svg
SVG collections related to svg
SVG Horizontal Rules





66
Graphics
SVG Plants and Leaves





30
Illustrations
SVG Shapes: Geometric





240
Shapes
SVG Shape Dividers





124
Dividers
SVG Quotation Marks for HTML Blockquotes





176
Symbols
Animated SVG Preloaders





24
Preloaders
SVG Circle Doodles





45
Doodles
SVG List Item Bullets
60
Elements
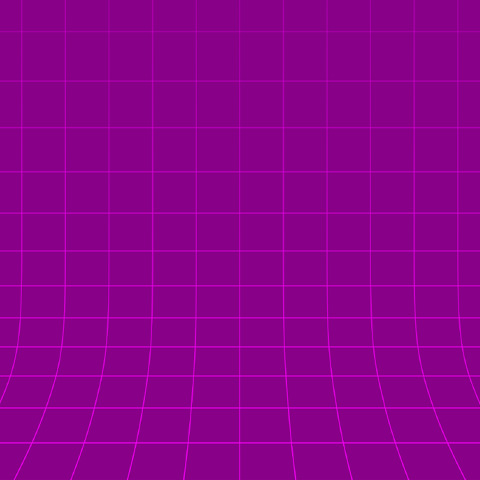
Free SVG Backgrounds and Patterns





48
Backgrounds
SVG Shield Badge Shapes





30
Shapes
SVG Award Badge Shapes





30
Shapes
Triple Threat SVG Icons
990
Icons
Animated SVG Backgrounds





21
Backgrounds
SVG Geometric Doodles





132
Doodles
Plump SVG Icons
204
Icons
SVG Arrow Doodles





64
Doodles
SVG Underline doodles





48
Doodles
Duo-tone SVG Icons
150
Icons
Simple SVG Blob Shapes





36
Blobs
DIV Container Frames





40
Frames
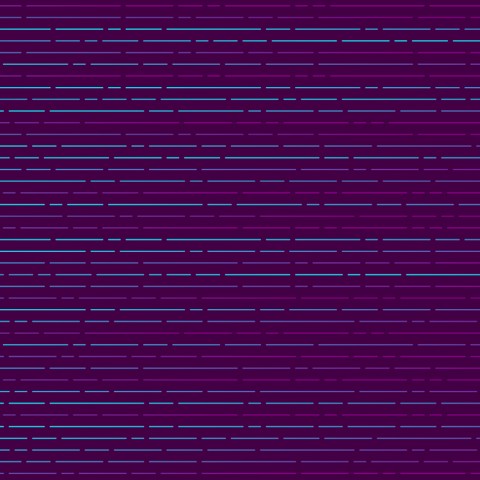
Subtle Line Animation Backgrounds





10
Backgrounds
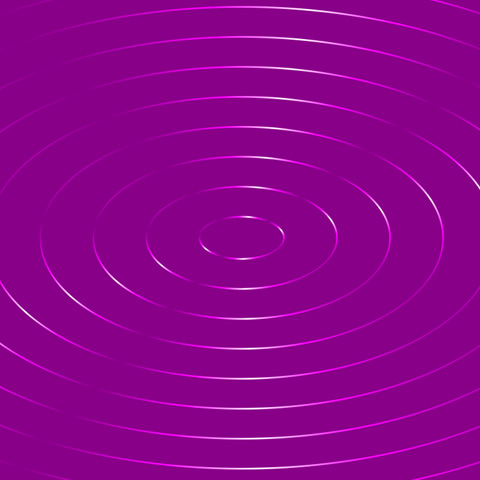
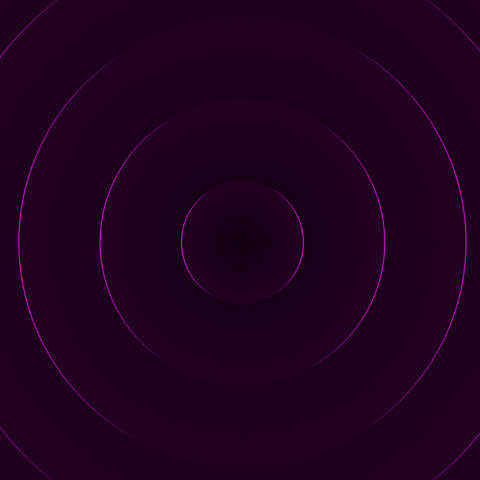
Depth and Shadows





20
Backgrounds
Custom CSS Cursors





60
Cursors
Alternating Geometric Patterns





20
Backgrounds
Backgrounds related to svg
Posts and tutorials related to svg
How to make animated loading graphics with only SVG
We’re going to create animated preloaders with SVG and nothing else. No CSS or JS is required. Once you know the basics, it’s easy to make variations.

3 ways to use SVG blobs on your website (CSS)
We're going to demo three practical ways to use SVG blobs in your website design with CSS: as a background, shape divider, and a mask.

How to create SVG Blobs
You can use a SVG generator to create simple blobs. However, if you want more control, use a vector design program, let's learn how.

SVG basics: Styling shape elements
We will breakdown a few foundational attributes you can use to change the appearance of SVG shape elements: fill, stroke, and opacity.

SVG basics: drawing circles and ovals
Learn the basics of the CIRCLE and ELLIPSE elements in SVG. We dissect their similarities and differences and how to style these circular SVG elements.

How to Add SVG Backgrounds in GIMP
In this quick tutorial, we’ll show how to get and apply SVG Backgrounds in GIMP. As well as cover when and why you would want to use SVGs instead of JPGs.

CSS can’t animate gradients, but SVG can
Want to animate gradients for your website, but sad that CSS can’t help? Well it’s time to learn about SVG gradients and how to animate them.
The ultimate guide to creating SVG patterns for websites
Learn how to design SVG patterns by identifying patterns, making pattern tiles, designing and coding patterns, and applying patterns with CSS.

How to add SVG Backgrounds in Canva
In this video and written tutorial, we'll demonstrate how to get and apply SVG Backgrounds in the Canva editor.

How to add SVG Backgrounds in Webflow
This is a tutorial on how to get SVG backgrounds working in Webflow. There are two methods SVG uploads and CSS (if you have a paid version of Webflow)

How to add SVG backgrounds into the Gutenberg editor
Learn how to add backgrounds to Gutenberg blocks using the magic of CSS classes. You don't need to know how to code for this beginner's tutorial.

How to add SVG backgrounds to WordPress
I'll show you the easiest way to add an SVG background to your WordPress website, whether you use a pagebuilder, built your own custom themes, or use Gutenberg.

How to add SVG backgrounds to WordPress pagebuilders
I will break down how to add an SVG background to your designs on the most popular pagebuilders on WordPress, which all use a similar approach.

How to add SVG backgrounds to Elementor
I'll show you by video and written tutorial how to get SVG Backgrounds on any Elementor section, column, or widget, whether or not you're comfortable with CSS.

How to add SVG backgrounds to Adobe Illustrator
How do you import SVG into Adobe Illustrator? While you can open an SVG file in Illustrator, it is easier and faster to copy and paste the SVG code.

How to add SVG backgrounds to HTML
We are going to learn how to add an SVG background into HTML as an inline SVG. This method allows us to manipulate the SVG via CSS or JS.

Free SVG Generators
Discover our favorite free SVG generators on the web to handle the time-consuming task of creating patterns, textures, blobs, illustrations, and more.

3 ways SVG can help websites look less blocky
Web design is built on the CSS box model, which causes default content to be constrained by rectangular design. SVGs can help you think outside of the box .

How to add an SVG to WordPress without a plugin
The WP media library doesn’t allow SVG file uploads by default, due to security concerns. Let’s take a look at the various methods to display SVG on WordPress.

How to add SVGs with CSS (background-image)
Let's look at how to add SVGs into the CSS property background-image and how the related background properties can transform the results.

How to optimize and reduce the file size of SVG images
I’m going to break down every possible way and a handful of tools to help you shed bytes from your SVG, so you can keep your website load times fast.

SVGBG Changelog
SVG Backgrounds launched in early 2018 and has been incrementally improved over the years. This page tracks the improvements and growing collection.
I launched TinyVectors.com
I created a new website and resource for AI-generated illustrated vectors.
Shape Dividers: Basic CSS
I made a video on how to add shape dividers to websites with SVG shape dividers and CSS. This is the code used in the video.
Triple Threat Icons Documentation
Triple Threat Icons uses SVG and CSS magic to create multi-state website icons, where these icons can have a regular, hover, and selected state.
Creating vector doodles by drawing on paper
Explore the first of a three-part series, mastering the creation of organic, textured vector doodles from your hand-drawn sketches.

Data URIs are a wildly underused website speed optimization
Using SVG Data URIs reduces HTTP requests, boosts load speed, allows for dynamic SVG manipulation, and provides advantages to your web development workflow,

Custom CSS Bullets with ::marker
It's easy to add a custom SVG bullet, declare list-style-image: with your image and you're 80% done. The challenge is in making size and position adjustments.

Is SMIL dead in 2022? Nope
Fast-forward to 2022 and the only browsers that don’t support SMIL are Internet Explorer (officially retired) and Opera Mini. Does that mean SMIL is alive?

14 pieces of bad advice aspiring entrepreneurs should ignore
The worst advice given to aspiring entrepreneurs slows down progress, wastes time, and leads them astray. Here are 14 misguided pieces of advice to avoid.

How I arrived at my perfect business idea
Hint: I didn’t come up with the idea out of the blue. Let’s track down the key moments of my journey, leading to the moment I noticed an opportunity.

The fastest icons in the Wild Wild Web
In this article, I’m going to show you the fastest way to integrate icons into your web projects. Hint, it’s literally click and paste.
Why our design assets are priced as a subscription service
The subscription model works because the backgrounds aren't typical downloadable assets. We're a service that makes iterating webpage design quick and easy.


Hey, I'm Matt , the creator behind SVG Backgrounds. I produce free and paid resources every month, sign up for alerts.
